
This is the time of year where everyone starts to think “brand-new.” Brand-new year. New resolutions. New layout trends.
While we can’t state for sure just what the biggest concepts of 2017 will be, there are some signs. Late year patterns often signify things to come in layout.
A few of it will be device-driven, various other trends are recycled little bits of things we’ve seen in the past. In any case the brand-new year is a good time to step back and also consider just what fresh style aspects you plan to attempt this year.


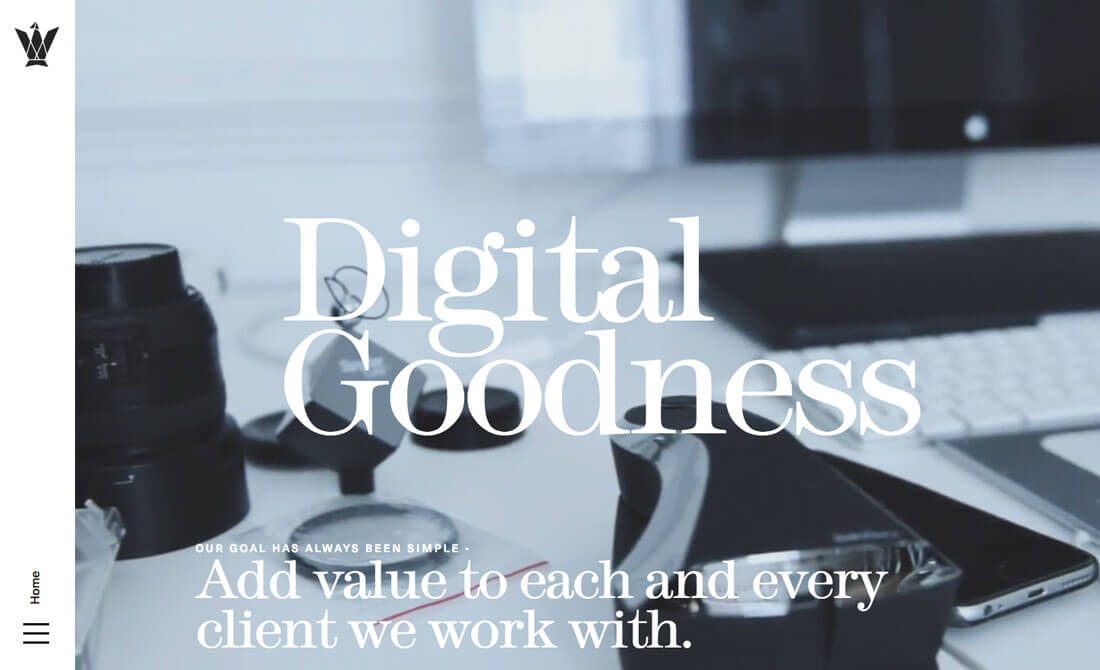
Over Helvetica, a brand-new bunch of fonts are about to take control of home pages. Big, bold typefaces have actually been a huge offer for a while since so many style use strong hero-style pictures with message overlays.
Most of these layouts have actually focused on sans serif choices. However not any longer.
Serif fonts could be a gorgeous choice to (dare-we-say) sans serifs that have been controling website design for several years. There’s a reason for the adjustment.
Sans serifs have long been thought to be more legible on displays. Serifs as well as thin alternating strokes could degenerate at specific sizes or screen resolutions. But more people have high definition screens on all their gadgets, bring about boosted readability. So go ahead utilize those serifs!



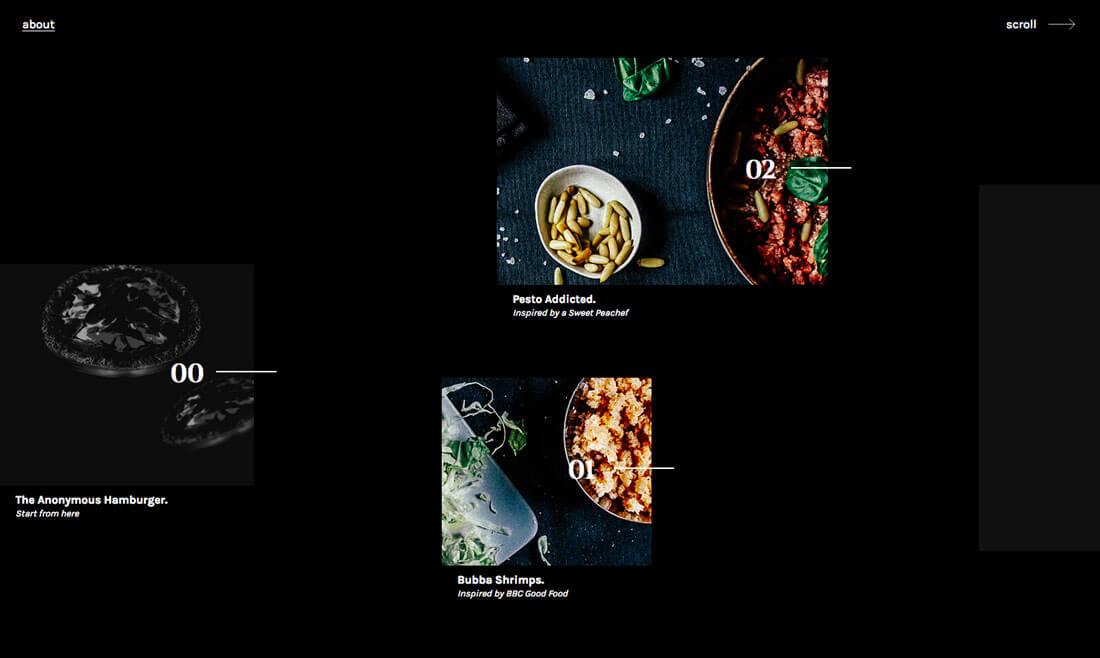
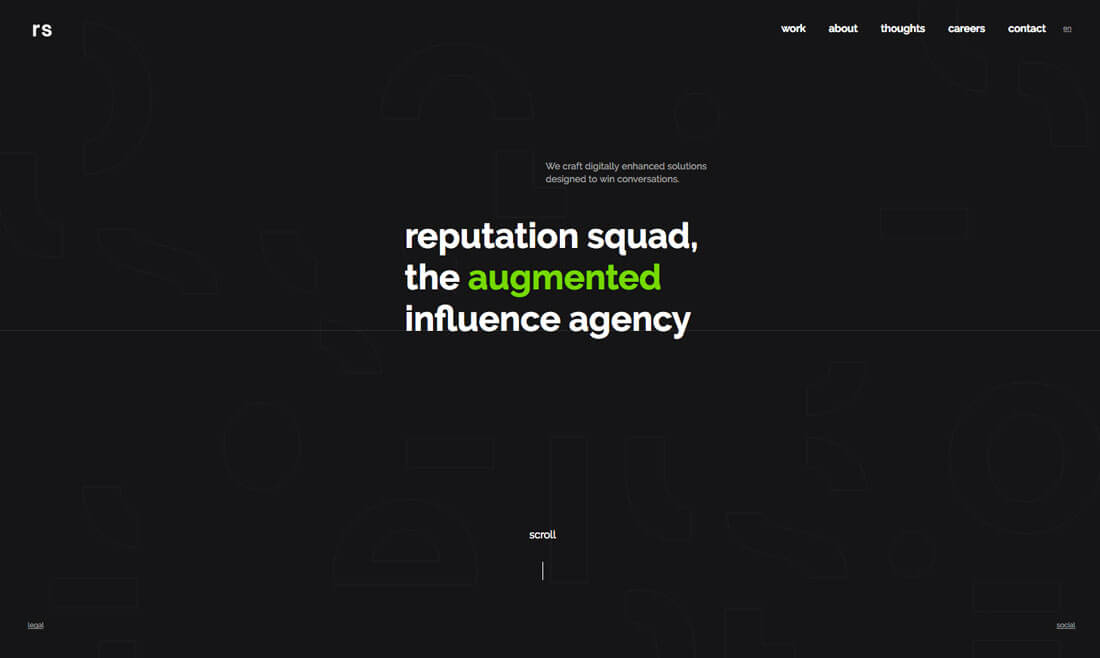
While 2015 and also 2016 saw a great deal of minimal internet site styles with white or light backgrounds, dark histories are going back to style.
Just what behaves about this pattern is it is simply a flop of the aesthetic appeals to be on trend with light components becoming dark and dark components becoming light. As long as your accent shades provide sufficient comparison it could be a fun means to stimulate brand-new passion in an older layout.
The other point that’s beginning to arise with dark websites is a more monotone shade scheme with simply a few shades or color that’s reserved simply for photos. While this may seem raw in the beginning, a consider these styles shows that the contrast between dark as well as stands out of color is a fantastic way to draw the eye and motivate user communication.


Pantone chose an all-natural neutral for its shade of the year– Greenery– as well as if what we’ve found out in previous years holds, this will certainly be a major shade trend in 2017. Pantone colors of the year typically shape color patterns for the year ahead, as opposed to showcase patterns that have reoccured.
Even more natural or neutral combinations continue to play off very little aesthetics, providing developers a tip of color without shifting to a super-bright combination. Much of the color choices include all-natural shades– environment-friendlies, browns and blues– or metal neutrals such as gold, grays or increased gold.


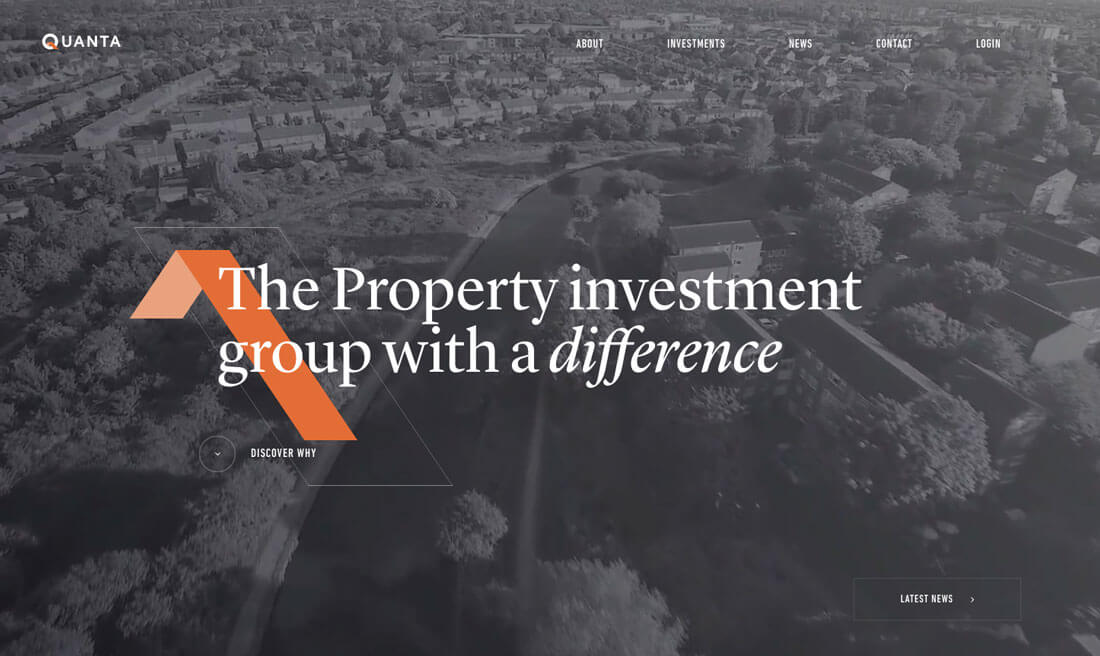
From circles to squares to triangulars, geometric accents are taking over. The best geometric patterns typically aren’t that apparent as well as give customer interaction cues, make the material simpler to review or navigate or give intriguing visual divots for buttons or phones call to activity.
The trick making this fad work is simpleness. Don’t overthink it. If you like circles, for instance, think about utilizing them for a solitary type of component throughout the layout. This shape could make a great container for symbols or framework for staff images.
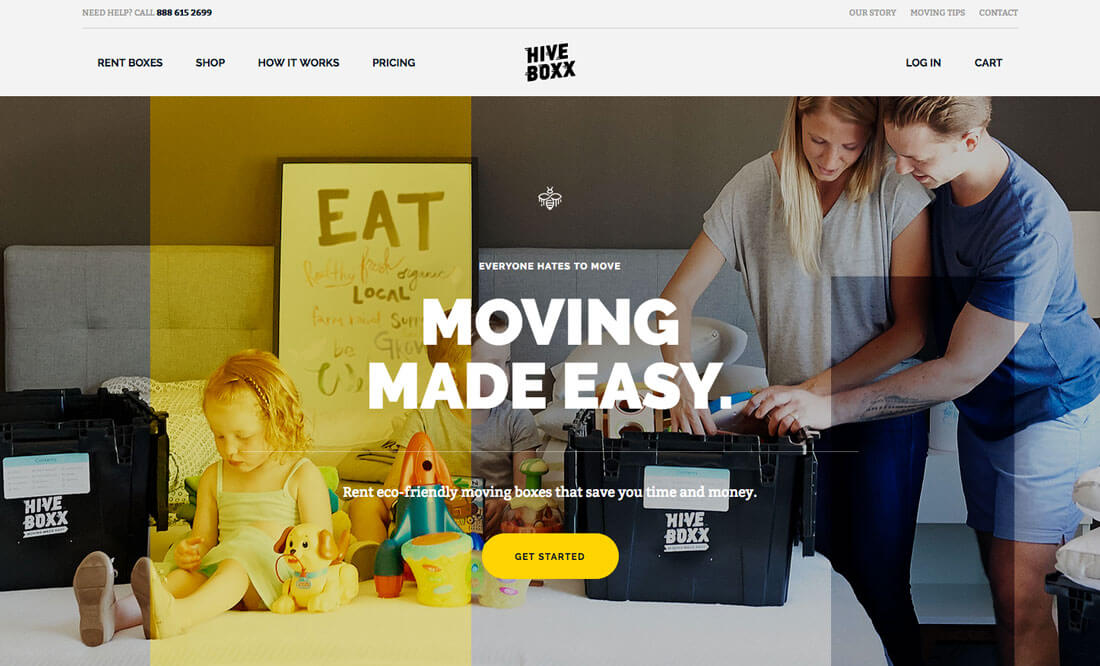
An additional choice is to use geometry to produce an intriguing almost-patchwork design background image. Smaller shapes could really feel pretty as well as light with a light color option or busy and energetic with bright colors. Oversized shapes might not be simple to identify in the beginning but can be a great way to add shade or contrast in simply the best locations, such as the shade overlay included on the Hive Boxx homepage (it highlights the item in the image).


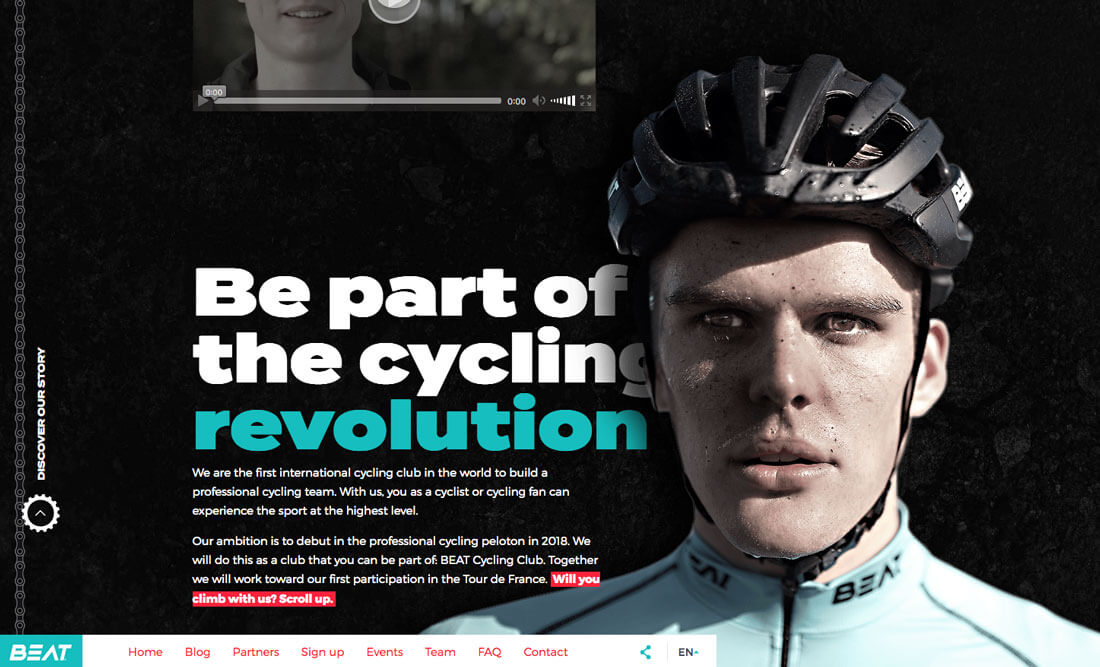
While some developers have actually been utilizing oversized typography for a while, in-your-face text is going to remain to grow as well as bolder. From solitary word homepages that ask customers to removal through the design on a whim to words in fascinating typefaces or with sprinkles of color, text is more important than ever.
The logic behind these type selections is to get attention. Every designer needs to think of a method to make their design stick out from the remainder. Exactly what is most likely to get hold of a person’s focus in the congested web landscape? It’s most likely something various; something with a great deal of contrast or a super-strong aesthetic.
Super-sized lettering could usually fit the expense. Beat Biking does a fantastic work with typography. They typeface is intriguing as well as just a tip unforeseen while the shade options draw the usage right into the layout.


Digital reality trends seems to be all we are speaking about nowadays. The gadgets have a guaranteed awesome element and also there’s a lot of speak about ways to design for these unique device-based experiences. You could likewise fake it.
Lots of developers are creating device-less VR experiences in their site designs. This includes whatever from games to 360-degree video clip to movie-like experiences. The only real commonness is that each of these designs has a goal of making the user feel like they become part of the experience, and also they do not wish to leave this visualized world.
There aren’t rules yet for specifically just how this looks. VR layouts range from sensible display screens to completely animated fantasies. Everything depends upon the kind of individual you hope to attract to (as well as through) your site style.


Developers have been experimenting a great deal with various navigation trends. For some time every menu seemed to be secured to the top of the web page. (As well as lots of still are.).
But with bigger element ratios on screens and also concealed navigation becoming standard on mobile devices, the pattern has actually begun to move to side and hidden designs for desktop computer internet sites as well.
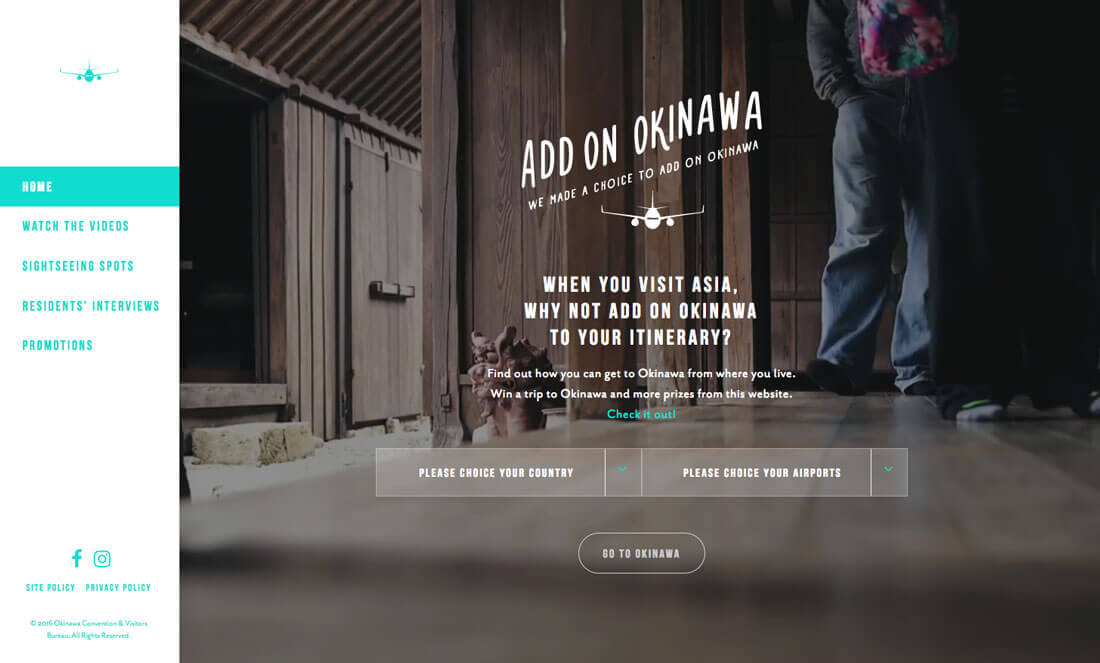
This tiny shift completely changes the perspective of the website– look exactly how streamlined the side navigating gets on the Okinawa site– as well as transforms the dimension of the canvas to be made. It creates various kinds of spaces, which could be aesthetically interesting also without a lot of various other style.
Covert navigating that pops into a full-screen food selection is the style that’s more than likely to rule however. The user trends is already recognized and also approved due to extensive use on mobile devices. Desktop users don’t mess up with this design of navigating and also with a “sticky” symbol for the menu, it can travel throughout the website without hindering of various other web content.
What trends are you most excited about or anticipating in the new year of layout? Exists something you are noticing that we missed out on in this roundup?